By: Arif Khan
Today we will talk about DJANGO python web framework. We also try the find out the answer of commonly asked questions “Why one should use DJANGO?”. We will discuss about the DJANGO Project and Application Structure.
Why DJANGO?
I am using DJANGO for many reasons, in this blog I will tell you top 10 out from all of the reasons.
- DJANGO is completely free to use, very easy to learn. Just use your skills and build as big business product as you can.
- It’s open source and cross platform, that is why you can find many example working codes on github, posted by thousands of contributors.
- DJANGO is just a simple Python Code.
- DJANGO uses the MODEL VIEW CONTROLLER architecture (MODEL = Database Schema, VIEW = Template Engine, CONTROLLER = Logic written in python code (Authentication, Authorization, API calls etc.)
- User authentication and authorization are comes built-in with DJANGO. It provides most of necessities you need to maintain your user profile.
- DJANGO has its own built-in UI to perform many administrative tasks.
- DJANGO has object relation mapper which construct big SQL queries at the back-end, at the front-end we just need to write some ORM instructions.
- Template engine we can inherit page templates to the master/base template, also we can write loops and if condition within templates.
- In outside world you can find the ample quantity of jobs available for DJANGO Python.
- DJANGO got tested and true security, it has built-in protection for common website hacks, it even has such an active community who has sometimes issued emergency releases if some security issues found.
DJANGO Project Structure
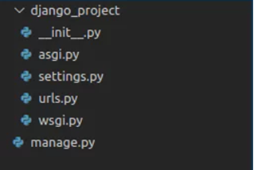
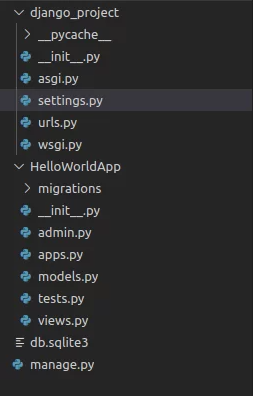
Below is what the default Django project structure looks like. Let’s dive in to understand the functions of under laying files to help you get a clear understanding what a project folder consists of.

MANAGE.PY
This file resides in project root folder by default and it should stay there, it contains project’s command line utilities like (MAKEMIGRATIONS, MIGRATE and RUNNING WEB APPLICATION ON LOCALHOST SERVER), making changes in this file is prohibited.
MAKEMIGRATIONS : is used to collect all changes made in any database model and write those changes in a .py file, this may be contain CREATEMODEL , ALTERFIELD , ADDFIELD OR REMOVEFIELD methods. This command can be executed on terminal or dos shell like (python manage.py makemigrations)
MIGRATE: is used to execute the .py file which was created by MAKEMIGRATIONS utility to make those changes permanent in database. This command can be executed on terminal or dos shell like (python manage.py migrate)
RUNSERVER: is used to run application on web server which is localhost (127.0.0.1:8080). This command can be executed on terminal or dos shell like (python manage.py runserver)
__INIT__.PY (Project Level)
You will be surprised if you open this file, it does not contain any code in it. It is there only to tell that the directory which is Django_project in our case is a package. There is no need to write anything in it and it should remain blank.
SETTINGS.PY
It is just like and configuration file or you can say it a setup file. It contains the list of installed application, middleware applications, database settings, directory settings, security key, list of allowed hosts, debugging mode, time zone settings, template settings, mail server settings etc. you can modify this file as per your configuration needs.
URLS.PY (Universal Resource Locator)
This file contains all about the URLs of our web application. This file has the lists of all the endpoints that we will have for our website. You also can modify the file as per your requirement.
WSGI.PY (Web Server Gateway Interface)
This file mainly concern with WSGI server and used to deploy our application on to server like Apache etc. this file contains the specifications that describes how the servers interact with web applications. There is no need to change anything is this file.
ASGI.PY (Asynchronous Server Gateway interface)
In newer version like v3.0 you will also find the file named ASGI.PY. It can be considered as successor to WSGI.PY. It gives better freedom in Django development. That’s why WSGI is now being increasingly replaced by ASGI. Again there is no need to change anything in it.
DJANGO App Structure
As you see in below image, under the HelloWorldApp folder there are some more files along with DJANGO project files. All files which are under HelloWorldApp folder are default files related to DJANGO App. Keep this in mind that, HelloWorldApp is our application name, let’s take a look on all App files one by one.

__INIT__.PY (Application Level)
Once again you see this file like you saw in DJANGO project folder, it remains empty and is present just to indicate that the application directory is a package like I told you earlier. You should not add any code to it.
ADMIN.PY
As the file name is self-explanatory, this file is used to register the application database models into the DJANGO Administration. DJANGO provide us the facility to create SUPERUSER who can control the information that is being stored in models. DJANGO has its own pre-built admin interface, we don’t need to create any interface to perform administration tasks.
APPS.PY
This file contains DJANGO application configuration with-in the project. The default configuration which initially crated by DJANGO is enough sufficient in most of the cases, we won’t be doing anything here this stage.
MODELS.PY
This file contains most important part of our web application, which are database Objects/Tables and anything directly related to those models Python DJANGO usually understand these database Objects/Tables as classes. Models are actually the blueprints of database Objects/Tables we use in web application. It contains the Object/Table structure its attributes and the properties of attributes, just like we define when we create a table into any database.
VIEWS.PY
This file is also very important and crucial one, it contains all web Application logic. This file interacts with the client. What is rendered on the screen of DJANGO application is returned by the Views.py file. In views.py we can write Class base views, function base views, serializer base views using DRF and normal python function which does not render data to the screen but returns some lists/dictionaries/tuples/json/querysets/string/integer etc.
URLS.PY (Application Level)
Like the project level urls.py, this file taking care of all urls of web application. We write routs of our web application in this file.
TESTS.PY
We can write different test cases for our web application. It is used to perform any test on our web application. In future we will write some test cases but right now we are leaving it as is.
What we going to do next
In next blog I will tell you how to create your first project and application in that project using DJANGO. Keep visiting scriptsview.com for more informative and full of knowledge articles from my experience.
I hope you understand the structure of DJANGO project and application.
You are always welcome to write your comment and suggestions in below section.